4/1/2021
A Day in the Life of a Front-End Engineer at Cloud Academy (When There’s Not a Pandemic) #DevStories
Original article published on Cloud Academy.

It’s a typical Monday morning, and I am about to get off the TILO train that takes me to Cloud Academy’s offices in Mendrisio every morning.
It’s 8:36 a.m. sharp (lovely how punctual Swiss trains are), and I am walking to the office to start a new day. 🥳
As I walk towards my desk to plug in my MacBook, I greet the other early morning coworkers who are already in the office and then make my way to our awesome espresso coffee machine to get my first caffeine fix of the day.
Now that the caffeine ☕️ is starting to do its magic, I proceed to open up the WebStorm IDE to spin up my dev environment while I also take a quick look at my Google Calendar to get a feeling of what the day is gonna look like, and finally check the Jira board to see what the current progress of my tasks is.
9.45 a.m. — Time for the daily stand-up!
The engagement squad (my current team 😎) is ready to report the various updates regarding what everybody has been up to since yesterday, and we have a 10/15-minute scrum meeting to discuss our tasks for the day and whether or not we have any particular blockers for the issues we’re currently working on.
10:00 a.m. — Back to work ⚙️
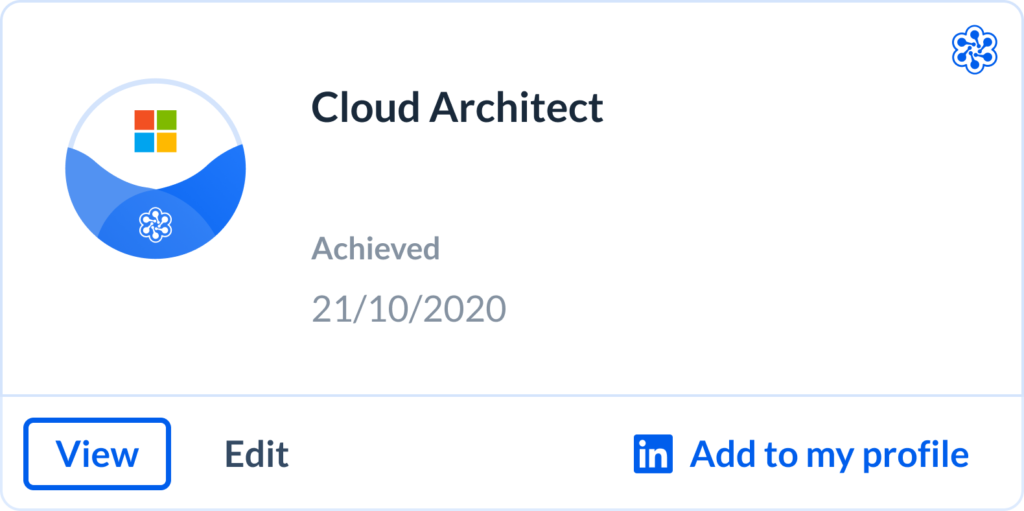
Today I’m working on adding a custom functionality to a React Component that I am currently building (i.e., the Card Certification), which is related to our upcoming User Certifications project (edit: it’s now live! 🥳) that’s going to enable both enterprise customers and individual users to upload their custom certifications to CA’s platform.

I am actually working on including the “add to LinkedIn” functionality so that when users click on the corresponding card button, it will be possible for them to be redirected to the related LinkedIn profile page with all of the main certification’s details already pre-filled.
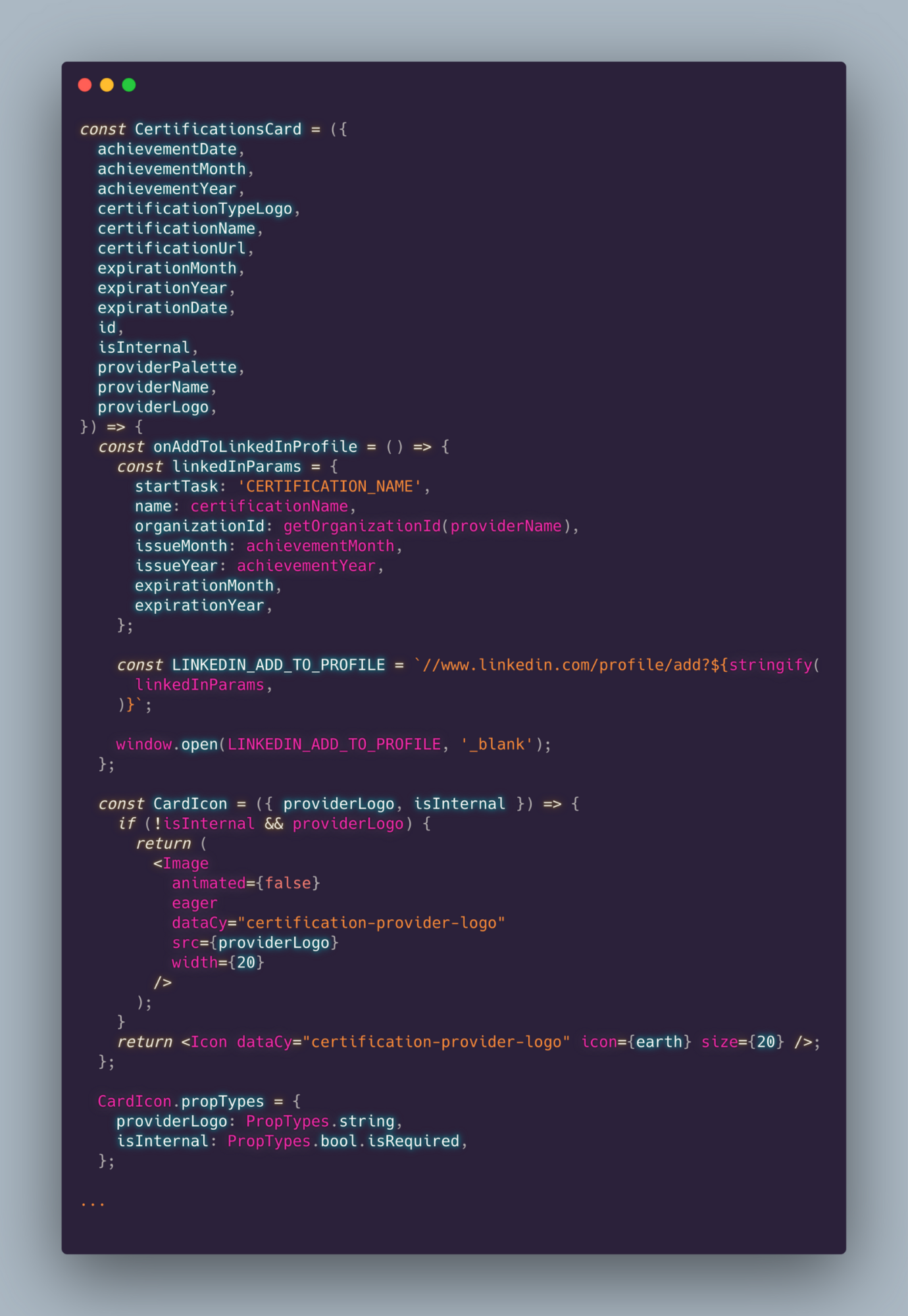
Below is the actual code snippet with the main parameters that I am using to connect to LinkedIn’s add to profile endpoint so as to fill out the required fields.

1:00 p.m. — Time for some lunch! 🥪
I sit in our kitchen/lunch area and enjoy the quick lunch I brought from home while having a nice conversation with my peers.
Today is also a very special day because we’re celebrating the birthday of a CA employee, and this means only one thing….🥁 free brioches for everybody! 🥐
This is one of my favorite traditions here at Cloud Academy, as birthdays are always properly celebrated with the right level of sweetness ;)
1:30 p.m. — Time to play table tennis! 🏓
After the lunch break, some of us generally gather and then split into small teams to play table tennis together. It’s such a nice way to recharge before going back to coding.
Today I feel quite energized (might be the caffeine + brioche combo), and I actually win the match! 🙌🏻
2:00 p.m. — Back to work again 💼
Time to get back to coding. I am moving forward with the implementation of the “add to LinkedIn profile” functionality for the certifications, and I am testing out whether the actual flow of interaction works as expected and that all of the fields are correctly being filled out whenever a user clicks on the corresponding button with the goal of showcasing a new certification on LinkedIn.
4:00 p.m. — Let’s push some code! 🤓
After having properly debugged and checked that everything works as it should, I proceed to open a pull request on Bitbucket and pick two front-end colleagues as reviewers so that they can give me some feedback on my work.
Providing useful and actionable feedback is definitely one of the main key points to follow when it comes to reviewing pull requests, and we all strive to be as assertive as possible whenever we write comments on other pull requests so that we can all learn something in the process.
5:00 p.m. — PR reviews time 📝
I am now reviewing a pull review on our Design System’s repo (i.e. Bonsai) for a new Component that is being created. I am curious to take a look at my colleague’s work, since I find it truly interesting to see how other developers tackle a certain problem from different viewpoints and to understand more about how I would have approached the same challenge.
It’s always quite interesting to analyze the pros and cons of certain types of potential solutions, and with Bonsai we are trying to stick to a reasonable balance between the need of meeting certain technical standards while remaining sufficiently close to the actual design requirements.
As an example, some of the guidelines that we are adhering to when it comes to designing new Bonsai Components are outlined in our docs page, where we have created a specific definition to differentiate between “ready-to-use” components and what we have named “stylable” components.
Creating a new “ready-to-use” component (we mostly use those) means that its corresponding TypeScript interface will have its basic style and corresponding functionalities already defined, so that a Developer can quickly and easily use it as it is.
6:00 p.m. — Wrapping up
Another workday has come to an end, and it’s now time for me to hop on the train back to Italy 🇮🇹 and relax and unwind a bit.
